Facebook anunció hoy que ha realizado su primera contribución importante de API al navegador Chrome de Google. Junto con Google, El equipo de Facebook creó una propuesta de API para aportar un código al navegador, que es la primera vez que la empresa. El código, como gran parte del trabajo de Facebook sobre herramientas y estándares web, se enfoca en hacer que la experiencia del usuario sea un poco más suave y rápida. En este caso, eso significa acortar el tiempo entre un clic o una pulsación de tecla y el navegador reaccionando a eso.
La primera prueba para este nuevo sistema se iniciará con Chrome 74.
Normalmente, el motor de JavaScript de un navegador controla cómo se ejecuta el código y cuándo se detendrá por un momento para ver si hay algún evento de entrada pendiente al que deba reaccionar. Debido a que incluso los motores de JavaScript modernos que se ejecutan en máquinas de varios núcleos son esencialmente de un solo hilo, el motor solo puede hacer una cosa a la vez, por lo que el truco es descubrir cómo combinar mejor la ejecución de código con la comprobación de eventos de entrada.
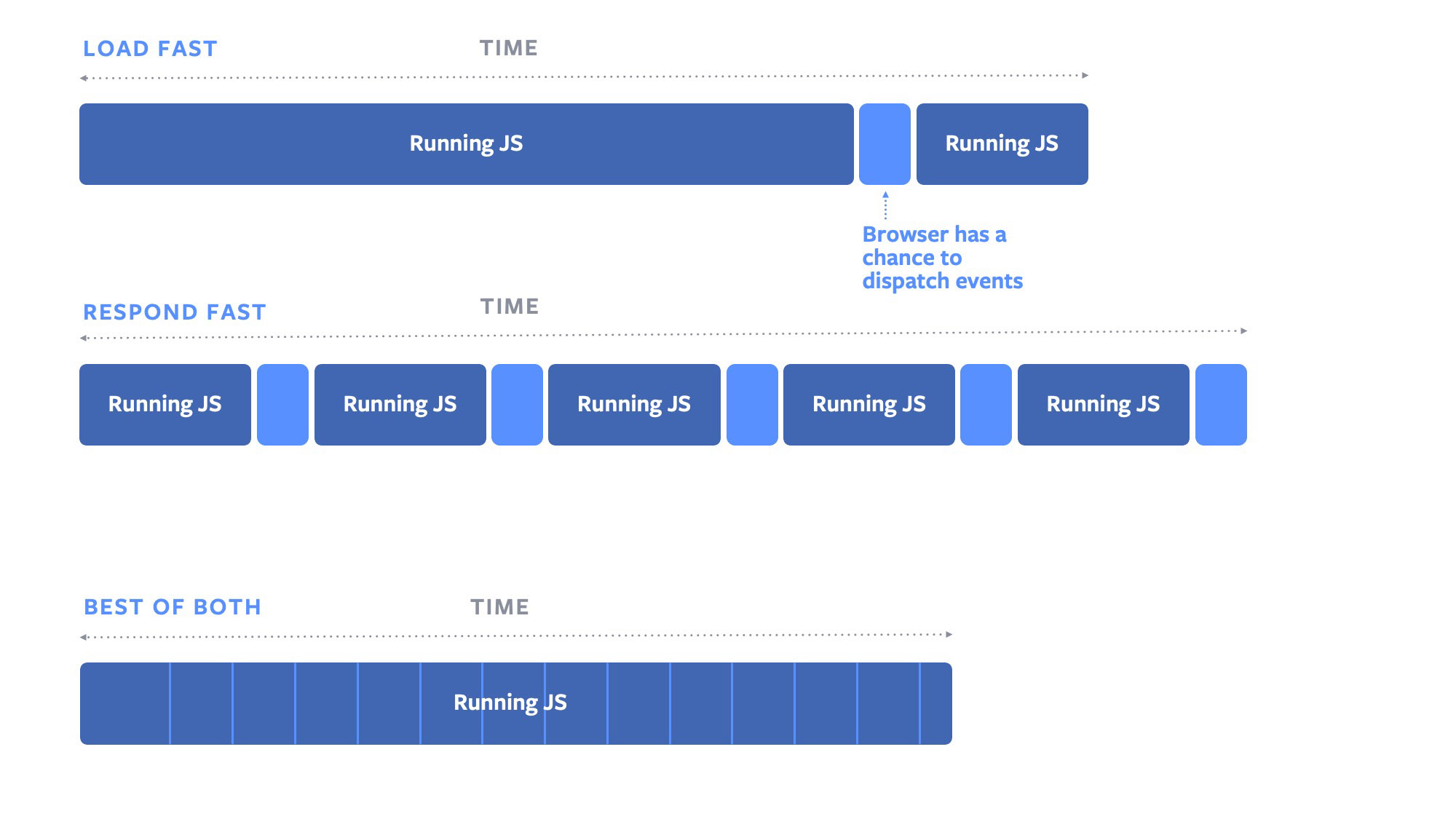
 “Como muchos otros sitios, tratamos este problema dividiendo el JavaScript en bloques más pequeños. Mientras la página se está cargando, ejecutamos un poco de JavaScript y luego cedemos el control al navegador ", explica el equipo de Facebook en el anuncio de hoy. “El navegador puede entonces verificar su cola de eventos de entrada y ver si hay algo de lo que necesite contarle a la página. Luego, el navegador puede volver a ejecutar los bloques de JavaScript a medida que se agregan ".
“Como muchos otros sitios, tratamos este problema dividiendo el JavaScript en bloques más pequeños. Mientras la página se está cargando, ejecutamos un poco de JavaScript y luego cedemos el control al navegador ", explica el equipo de Facebook en el anuncio de hoy. “El navegador puede entonces verificar su cola de eventos de entrada y ver si hay algo de lo que necesite contarle a la página. Luego, el navegador puede volver a ejecutar los bloques de JavaScript a medida que se agregan ".
Sin embargo, cada vez que el navegador realiza ese ciclo y comprueba si hay nuevos eventos, los procesa, pasa un poco más de tiempo. Lo haces demasiadas veces y la carga de la página se ralentiza. Pero si solo busca entradas en intervalos más lentos, la experiencia del usuario se degrada a medida que el navegador tarda más en reaccionar.
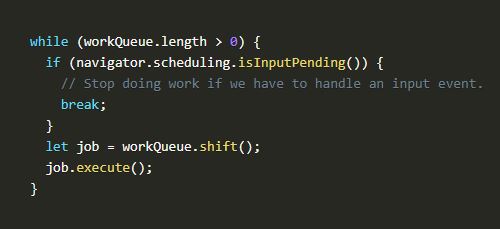
Para solucionar este problema, los ingenieros de Facebook crearon la API isInputPending, que elimina este compromiso. La API, que Facebook también presentó al W3C Web Performance Working Group, permite a los desarrolladores verificar si hay entradas pendientes mientras se ejecuta su código.

Con esto, el código simplemente verifica si hay algo a lo que reaccionar, sin tener que devolver el control al navegador y luego pasarlo de nuevo al motor de JavaScript.
Por ahora esto es solo una prueba, y dado que los desarrolladores deben integrarlo en su código, no es algo que acelerará automáticamente su navegador una vez que se inicie Chrome 74. Sin embargo, si la prueba es exitosa, es probable que los desarrolladores hagan uso de ella (y seguramente Facebook también lo hará) y que otros proveedores de navegadores también se integren a través de sus propios motores.
"El proceso de traer isInputPending a Chrome representa un nuevo método para desarrollar estándares web en Facebook", dice el equipo. “Esperamos continuar impulsando nuevas API y aumentar nuestras contribuciones a los navegadores web de código abierto. En el futuro, podríamos construir esta API directamente en el modo concurrente de React para que los desarrolladores puedan sacar los beneficios de la API de la caja. Además, isInputPending ahora es parte de un esfuerzo mayor para construir primitivas de programación en la web ".
