La startup francesa Stonly quiere capacitar a los usuarios para que puedan resolver sus problemas por sí mismos. En lugar de confiar en los agentes de soporte al cliente, Stonly desea que salga a la superficie el contenido relevante para que pueda comprender y resolver los problemas.
"Estoy tratando de tomar la postura opuesta de los chatbots", me dijo el fundador y CEO Alexis Fogel. "El problema [with chatbots] es que la tecnología no es lo suficientemente buena y que a menudo terminas buscando en el centro de ayuda ".
Si está a cargo del soporte para un servicio lo suficientemente grande, es probable que sus clientes se enfrenten a los mismos problemas. Muchas empresas han construido centros de ayuda con largos artículos. Pero la mayoría de los clientes no se desplazan por esas páginas cuando enfrentan un problema.
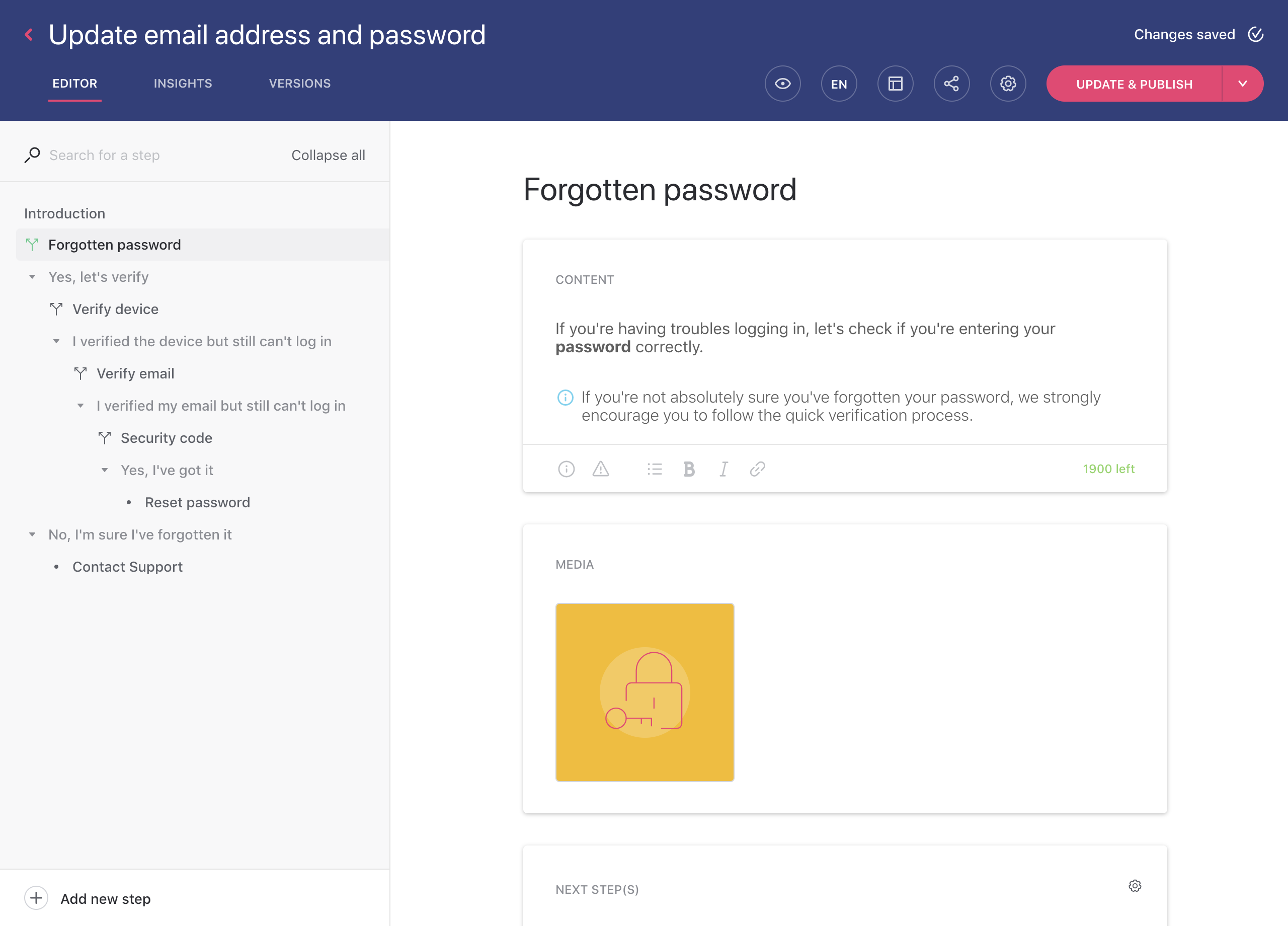
Es por eso que Stonly cree que necesitas hacer esta experiencia más interactiva. El servicio le permite crear guías con múltiples preguntas para que este proceso sea menos intimidante. Algunas grandes empresas han construido centros de ayuda basados en preguntas, pero Stonly quiere dar herramientas a las pequeñas empresas para que puedan construir sus propios escenarios.
Un módulo Stonly es básicamente un widget que puede insertar en cualquier página o blog. Funciona como un conjunto de diapositivas con botones para saltar a la diapositiva correspondiente. Las empresas pueden crear guías en el back-end sin escribir una sola línea de código. Puede agregar una imagen, un video y un código a cada diapositiva.
En cualquier momento, puede ver un diagrama de flujo de su guía para verificar que todo funciona como se espera. También puedes traducir tus guías en varios idiomas.
Una vez que haya terminado y el módulo esté en vivo, puede mirar hacia atrás en sus guías y ver cómo puede mejorarlas. Stonly le permite ver si los usuarios pasan más tiempo en un paso, cerrar la pestaña y soltar en medio de la guía, probar varias versiones de la misma guía, etc.
Pero la puesta en marcha va un paso más allá al integrarse directamente con servicios de soporte populares, como Zendesk e Intercom. Por ejemplo, si un usuario se pone en contacto con el servicio de atención al cliente después de consultar una guía de Stonly, puede ver en Zendesk lo que estaban viendo. O puede integrar Stonly en su módulo de chat de Intercom.

Como se esperaba, un servicio como Stonly puede ayudarlo a ahorrar en atención al cliente. Si los usuarios pueden resolver sus propios problemas, necesita un equipo de atención al cliente más pequeño. Pero eso no es todo.
"No se trata solo de ahorrar dinero, sino también de mejorar el compromiso y el soporte", dijo Fogel.
El administrador de contraseñas de la empresa Dashlane es un buen ejemplo de eso. Fogel anteriormente co-fundó Dashlane antes de comenzar Stonly. Y es uno de los primeros clientes de Stonly.
"Dashlane es un producto muy adictivo, pero el problema principal es que usted quiere ayudar a las personas a comenzar", dijo. Es cierto que puede ser difícil entender cómo se supone que debes usar un administrador de contraseñas si nunca has usado uno en el pasado. Por lo tanto, la experiencia de incorporación es clave en este tipo de productos.
Stonly es gratis si quieres jugar con el producto y crear guías públicas. Pero si desea crear guías privadas y acceder a funciones avanzadas, la compañía tiene un plan Pro ($ 30 por mes) y un plan de Equipo (a partir de $ 100 por mes con facturas más grandes a medida que agrega más personas a su equipo y utiliza el producto más). extensamente).
La compañía ha probado su producto con un puñado de clientes, como Dashlane, Devialet, Happn y Malt. La puesta en marcha ha planteado una ronda de semillas no revelada de Eduardo Ronzano, Thibaud Elzière, Nicolas Steegmann, Renaud Visage y los co-fundadores de PeopleDoc. Y Stonly es actualmente parte de la incubadora Zendesk en la Estación F.
