Figma El fabricante de herramientas de diseño que ha recaudado casi $ 83 millones de inversores como Index Ventures, Sequoia, Greylock y Kleiner Perkins, ha anunciado hoy una nueva característica llamada Auto Layout que elimina algunos de los tediosos reformateos del proceso de diseño.
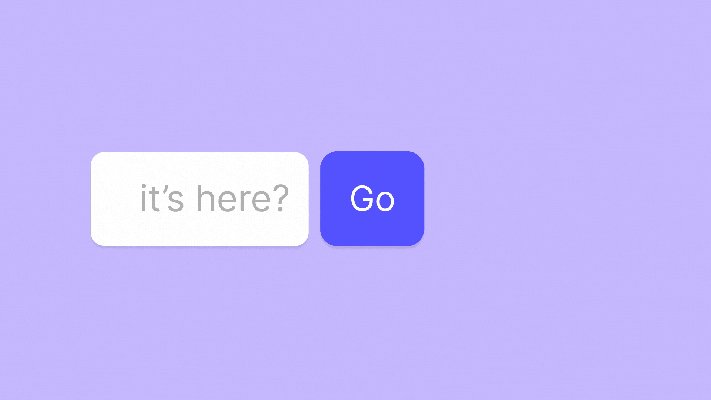
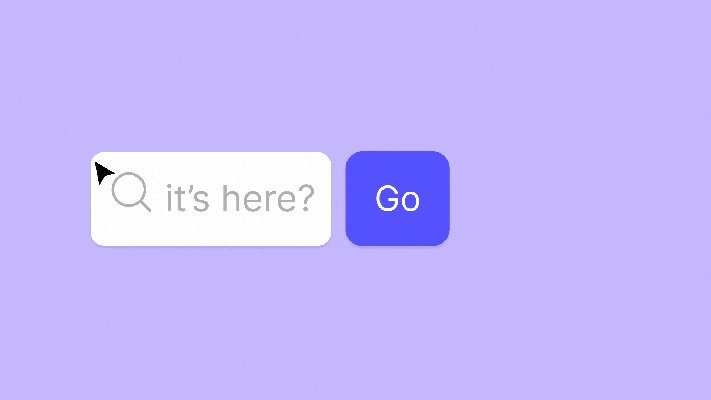
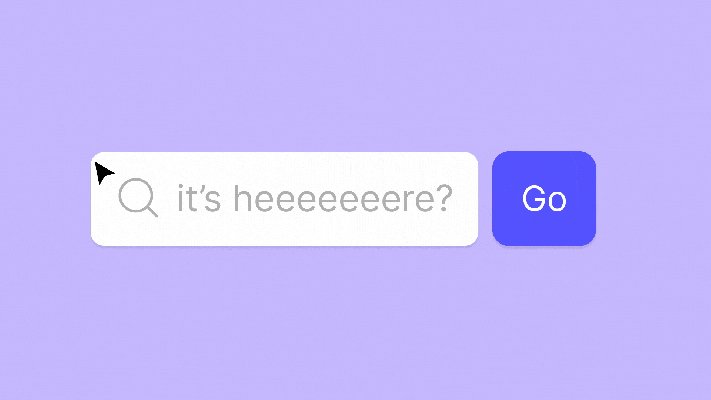
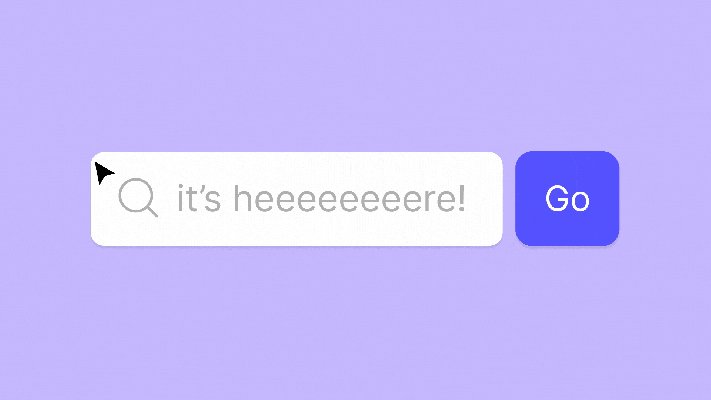
Los diseñadores están muy familiarizados con el problema de dimensionar manualmente el contenido en nuevos componentes. Por ejemplo, cuando un diseñador crea un nuevo botón para una página web, el texto dentro del botón debe dimensionarse manualmente para que quepa en el botón. Si el texto cambia, o el tamaño del botón, todo debe ajustarse en consecuencia.
Este problema se exacerba cuando hay muchos casos de un determinado componente, todos los cuales deben ajustarse manualmente.
El diseño automático funciona como una palanca. Cuando está activado, Figma hace todo el ajuste para los diseñadores, asegurándose de que el contenido esté centrado dentro de los componentes y que los componentes se ajusten para adaptarse a cualquier contenido nuevo que se pueda agregar. Cuando un elemento dentro de un marco se redimensiona o cambia, el contenido a su alrededor se ajusta dinámicamente junto con él.
El diseño automático también permite a los usuarios cambiar la orientación de una lista de elementos de vertical a horizontal y viceversa, ajustar el tamaño individual de un componente dentro de una lista o reordenar componentes en una lista con un solo clic.
[id de galería = “1920503,1920504,1920505”]Es un poco como diseñar en piloto automático.
El diseño automático también funciona dentro del sistema de componentes, lo que permite a los diseñadores modificar la fuente de la verdad sin separar el símbolo o el contenido, lo que significa que estos cambios fluyen hacia el resto de sus diseños.
CEO de Figma Dylan Field dijo que había una gran demanda de esta característica por parte de los clientes, y espera que esto permita que los equipos de diseño se muevan mucho más rápido cuando se trata de pruebas de usuario y diseño iterativo.
Junto con el lanzamiento, Figma también anuncia que ha traído a su primer miembro independiente de la junta. Lynn Vojvodich se une a los cofundadores, Danny Rimer, John Lilly, Mamoon Hamid y el observador Andrew Reed en el tablero de Figma.
Vojvodich tiene una gran experiencia como operador en la industria tecnológica, y se desempeña como EVP y CMO en Salesforce.com. Fue socia de Andreesen Horowitz y dirigió su propia compañía Take3 durante 10 años. Vojvodich también forma parte de los consejos de varias grandes corporaciones, incluidas Ford Motor Company, Looker y Dell.
“Nunca he contratado a un inversor al que no haya consultado en gran medida, tanto con empresas que han tenido éxito como con aquellas que no”, dijo Field. “Una buena junta puede ayudar realmente a acelerar la empresa, pero una junta desafiante puede dificultar que las empresas sigan moviéndose”.
Field agregó que, a medida que progresaban las conversaciones con Vojvodich, ella continuamente entregaba valor al equipo con respuestas claras y excelentes ideas, y señalaba que su experiencia se traducía.
Source link